Portfolio Style Guide
Interactive Elements
In-text link
CSS selector:
a
Sample code:
<a href="#" class="in-text-link">In-text link</a>
Rendered element:
In-text linkText Elements
Headings
Sample code:
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
Rendered element:
Heading 1
Heading 2
Heading 3
Paragraphs
Sample code:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean eros sapien, faucibus ut rhoncus vel, porta quis leo. Suspendisse potenti. Sed maximus tristique ex, a semper tortor euismod quis. Duis sed risus dapibus, convallis magna sed, euismod dui. Maecenas non egestas mi, ac placerat tortor. Sed in purus luctus, imperdiet massa eget, facilisis quam. Sed et fringilla est, non pellentesque augue. Morbi bibendum turpis quam, semper commodo tortor facilisis quis. Duis efficitur urna urna, ut congue sem venenatis et. Vivamus dictum vehicula urna nec varius. Nunc dignissim, magna vitae hendrerit sagittis, magna ipsum venenatis mi, vitae semper dui mi id mauris.</p>
Rendered element:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean eros sapien, faucibus ut rhoncus vel, porta quis leo. Suspendisse potenti. Sed maximus tristique ex, a semper tortor euismod quis. Duis sed risus dapibus, convallis magna sed, euismod dui. Maecenas non egestas mi, ac placerat tortor. Sed in purus luctus, imperdiet massa eget, facilisis quam. Sed et fringilla est, non pellentesque augue. Morbi bibendum turpis quam, semper commodo tortor facilisis quis. Duis efficitur urna urna, ut congue sem venenatis et. Vivamus dictum vehicula urna nec varius. Nunc dignissim, magna vitae hendrerit sagittis, magna ipsum venenatis mi, vitae semper dui mi id mauris.
Bulleted Lists
Sample code:
<ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
Rendered element:
- List item 1
- List item 2
- List item 3
Numbered Lists
Sample code:
<ol>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ol>
Rendered element:
- List item 1
- List item 2
- List item 3
Combined Elements
Main Navigation
CSS selector:
header
Sample code:
<header>
<nav>
<div class="header-left">
<div><span class="name">Ray Nathan Low</span></div>
<div><a href="../">Home</a></div>
<div><a href="../about">About</a></div>
</div>
<div class="back-to-top hidden">
<a href="#top">Back to top</a>
</div>
</nav>
</header>
Rendered element:
Project Listing
CSS Selector:
.project
Sample code:
<div class="project">
<a href="bubbly"><span class="div-link"></span></a>
<div class="background"></div>
<div class="project-info">
<div class="project-img">
<img src="dist/images/bubbly-thumbnail.png" alt="Bubbly thumbnail">
</div>
<div class="project-text">
<a href="bubbly" class="project-name" tabindex="-1">Bubbly</a>
<p class="type">Project Management Web App</p>
</div>
</div>
</div>
Rendered element:
Project overview
CSS Selector:
.overview
Sample code:
<div class="overview">
<section>
<h2>Languages and Tools</h2>
<ul>
<li>HTML5</li>
<li>CSS</li>
<li>JavaScript</li>
<li>Grav</li>
</ul>
</section>
<section>
<h2>Teammates</h2>
<ul>
<li>Eric Cheng</li>
<li>Job Lee</li>
<li>Gordon Huang</li>
</ul>
</section>
<section>
<h2>Duration</h2>
<div>September - December 2017</div>
</section>
<section>
<h2>Live Demo</h2>
<a href="http://galaxy.joblee.ca/" target="_blank">View Bubbly prototype</a>
</section>
</div>
Rendered element:
Languages and Tools
- HTML5
- CSS
- JavaScript
- Grav
Teammates
- Eric Cheng
- Job Lee
- Gordon Huang
Duration
Live Demo
View Bubbly prototypeImage with caption
CSS Selector:
figure, figcaption
Sample code:
<figure>
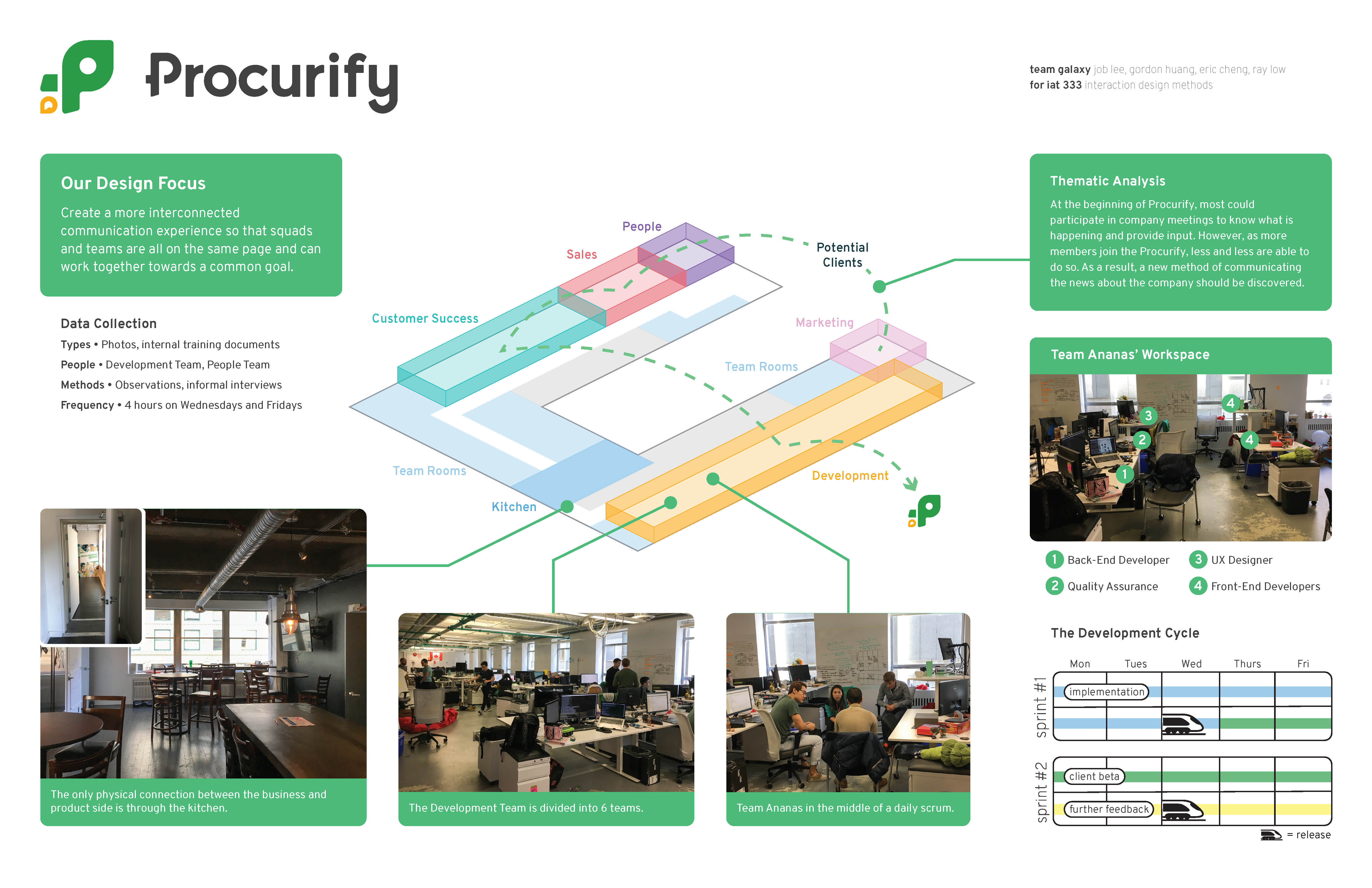
<img src="../dist/images/bubbly-design-focus.png" alt="Design focus" />
<figcaption>Poster illustrating design focus</figcaption>
</figure>
Rendered element:

Colour
CSS selector:
.cobalt-blue, .gray, .white-smoke
Sample code:
<div class="grid-12 cobalt-blue"></div>
<div class="grid-12 gray"></div>
<div class="grid-12 white-smoke"></div>
Rendered element:
#0047AB
#606060
#F8F9F7