This Is America Tour
Website redesign
This is my redesign of Childish Gambino's This Is America Tour website where my goal was to make the tour poster interactive.
Links
Time Frame
September to October 2018
Languages and Tools
React, JavaScript, CSS, Photoshop
Motivation
I wanted to redesign the website to try to make the poster interactive and to learn React, a JavaScript library used to make user interfaces.
Contributions
- Design: I designed the user experience and interface with sketching and Photoshop.
- Development: I wrote the user interface code with React, JavaScript, and CSS.
- Host: I hosted this redesign on GitHub Pages.
Challenge: Redesign
Design
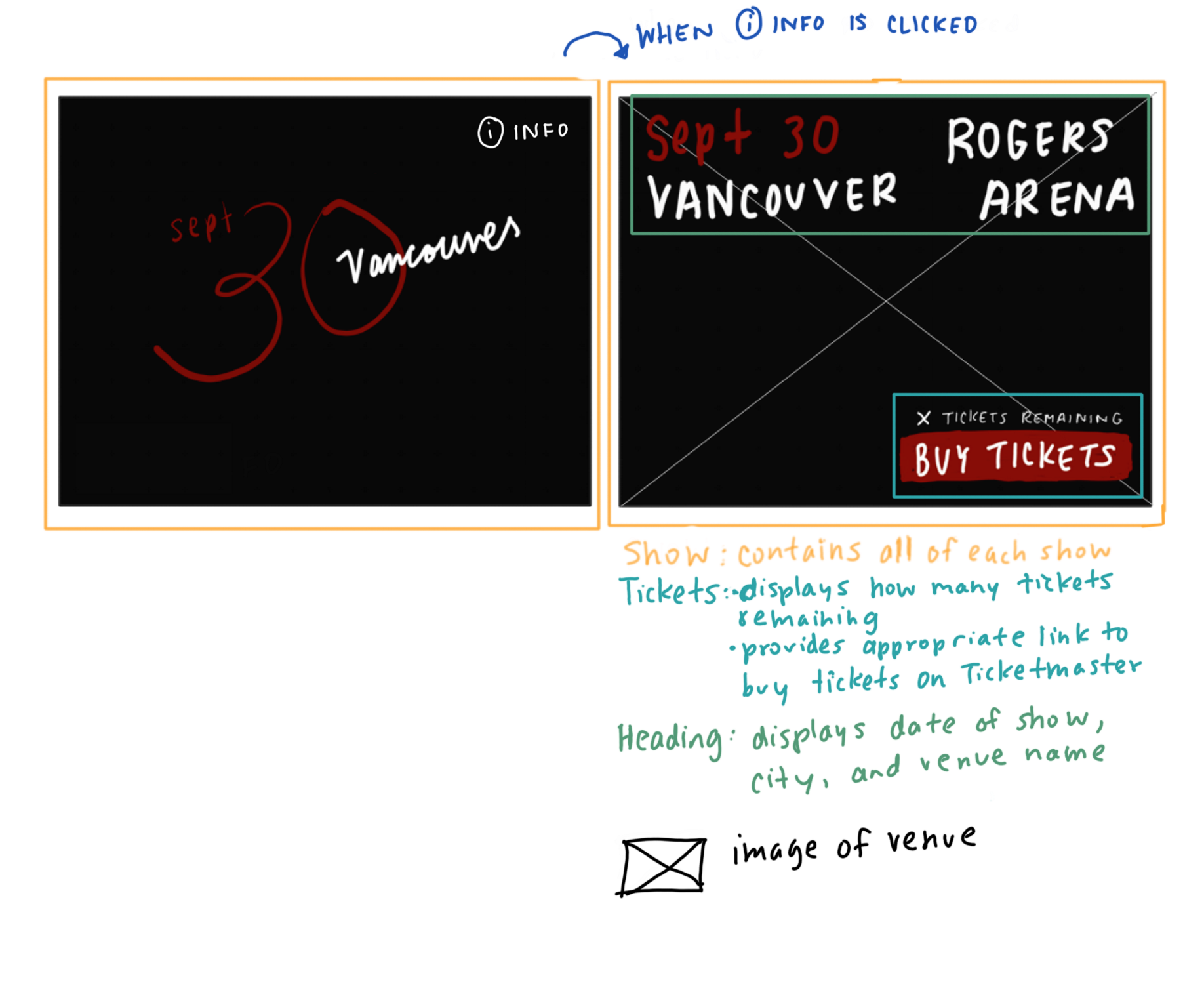
My design makes the tour poster interactive by displaying show details, such as city, venue, and a link to buy tickets, when a user interacts with a date. This accommodates customers who see the show they want to see on the poster first. They would not need to find the same show again when they visit Ticketmaster.

Slice Shows with Photoshop
I decided to lay out the dates in a grid to make it simpler to implement, which means that each date had to be a separate image file. This was made possible using Photoshop's slice tool.

Display Shows in Original Order
Originally, I was going to use Ticketmaster data to correctly order the dates, but shows were rescheduled in a different order when Childish Gambino suffered a leg injury. There was no updated poster while I was developing the site, so I decided to display the shows in the original order and indicate that they have been rescheduled.
Make Site Accessible
After implementing most of the site, it was not quite at the level of accessibility that I wanted. Consequently, I added descriptions to the links and images for screen reader users and make the site accessible with just the keyboard.
Screen readers tells those who are visually impaired, illiterate, or have a learning disability what is on the screen through speech or braille.
Reflection
Measuring Success
This project was successful because I implemented my redesign of the website with React and made the poster interactive.
What I Learned:
- React: I had no experience with React prior to this redesign, so I was able to learn and practice it.
- HTTP requests: My previous experience with HTTP requests were only with PHP, but it turned out to be similar in JavaScript, just in a different syntax.
- Making sites accessible: I only knew about the
altattribute for images and using semantic HTML before this project. Now, I know how to add descriptions to links and make certain elements able to be navigated with the keyboard.